A short introduction to Motion One, the new kid on the block
Motion One is the new kid on the block when it comes to animation libraries. It is based on native browser APIs, which makes it incredibly fast and lightweight. In this article, I'll give you a short introduction to Motion One, and explain why you should use it.
Sun Feb 19
Written by: Pelle van der Knaap

An introduction to Motion One
In case you haven’t heard about Motion One yet, it is an amazing new animation library built by Matt Perry, the creator of Framer Motion.
Motion One is completely based on native browser APIs, which means that it is incredibly fast and lightweight by default. It is also very easy to use, and it has a lot of features that you would expect from a modern animation library.
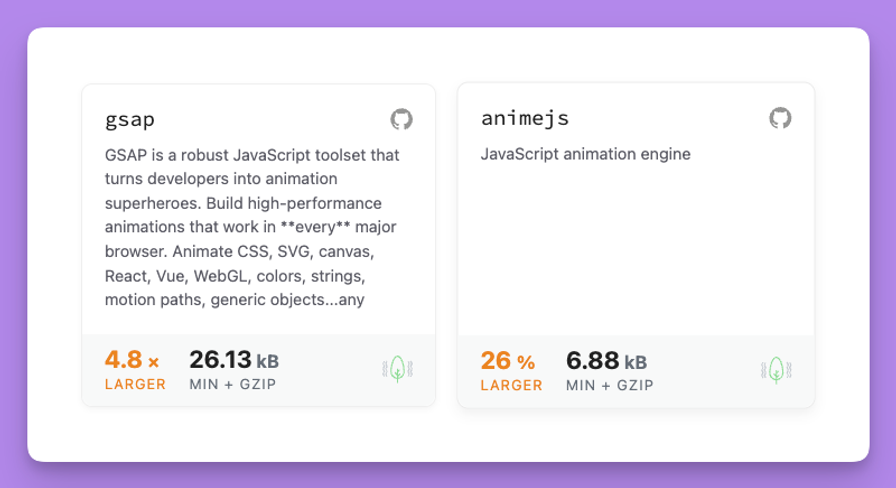
Compared to similar libraries like Anime.js and GSAP, Motion One is incredibly small in bundle size. According to Bundlephobia, GSAP is almost five times as large as Motion One.

In fact, the scroll progress indicator on the right side of this blog was created with Motion One. An article showing you how to build this indicator will follow sometime soon ;). For now, you can find the docs explaining it here.
What are “native browser animation APIs exactly”?
A few years ago, CSS animations and transitions were introduced to the web. These are animations that are performed by the browser itself, without the need for JavaScript. The animations were incredibly performant and easy to use. Unfortunately for us, they weren’t the perfect solution.
These animations were controlled by CSS properties, which meant that they were limited to the land of CSS. We could set these properties with JavaScript, but that doesn’t provide a nice interface and still limits you to the CSS world.
Therefore, the “Web Animations API” or WAAPI was introduced. Read more about the WAAPI on MDN.
This API allows you to manipulate and control the browser’s animation engine which was previously only accessible through CSS. This is truly amazing since it is way more performant, smaller in bundle size, and universal through all browsers.
Unfortunately, the story isn’t that simple. The WAAPI is still in development, and especially the Safari implementation had its fair share of bugs. That’s the reason why Motion One was created. Matt Perry created the library to fix any issues created by browsers. Additionally, he wanted to provide features like springs and complex timelines that aren’t available in the WAAPI.
Sounds good, should I use Motion One?
You should definitely use Motion One if you want to create performant animations on the web. However, the library is still lacking in a few areas, so it’s not a perfect solution yet.
For example, Motion One only offers libraries for Vue & Solid. It is usable with React or other web libraries. However, it can be cumbersome to use, especially with React. Proper implementation of the library requires a lot of boilerplate code, which can be a bit annoying. Especially the use of refs is cumbersome and requires the usage of annoying “useEffect” hooks. That’s why I personally recommend Framer-Motion for React projects. Read this amazing blog post by Shaun Chander if you want to learn more about Framer Motion.
It seems like Motion One is more aimed at the new wave of web libraries like Vue and Solid. Hopefully, Svelte can be added to that list soon, although it is already pretty easy to use Motion One with Svelte.
If you want to find out more about the features Motion One offers, and how it stacks up to other animation libraries, you can find a Comparison Table on the Motion One website. It compares Motion One to Anime.js and GSAP (Greensock).
Additionally, if you’re curious about the comparison between Motion One and Framer Motion, you should definitely give this article by the Motion One creator a read.
Where to start with Motion One?
The docs of Motion One are amazing. They are incredibly well written and include a ton of editable examples.