A review of Lexington Themes by Michael Andreuzza
A well constructed theme packs that excels in design but ultimately lacks in code quality
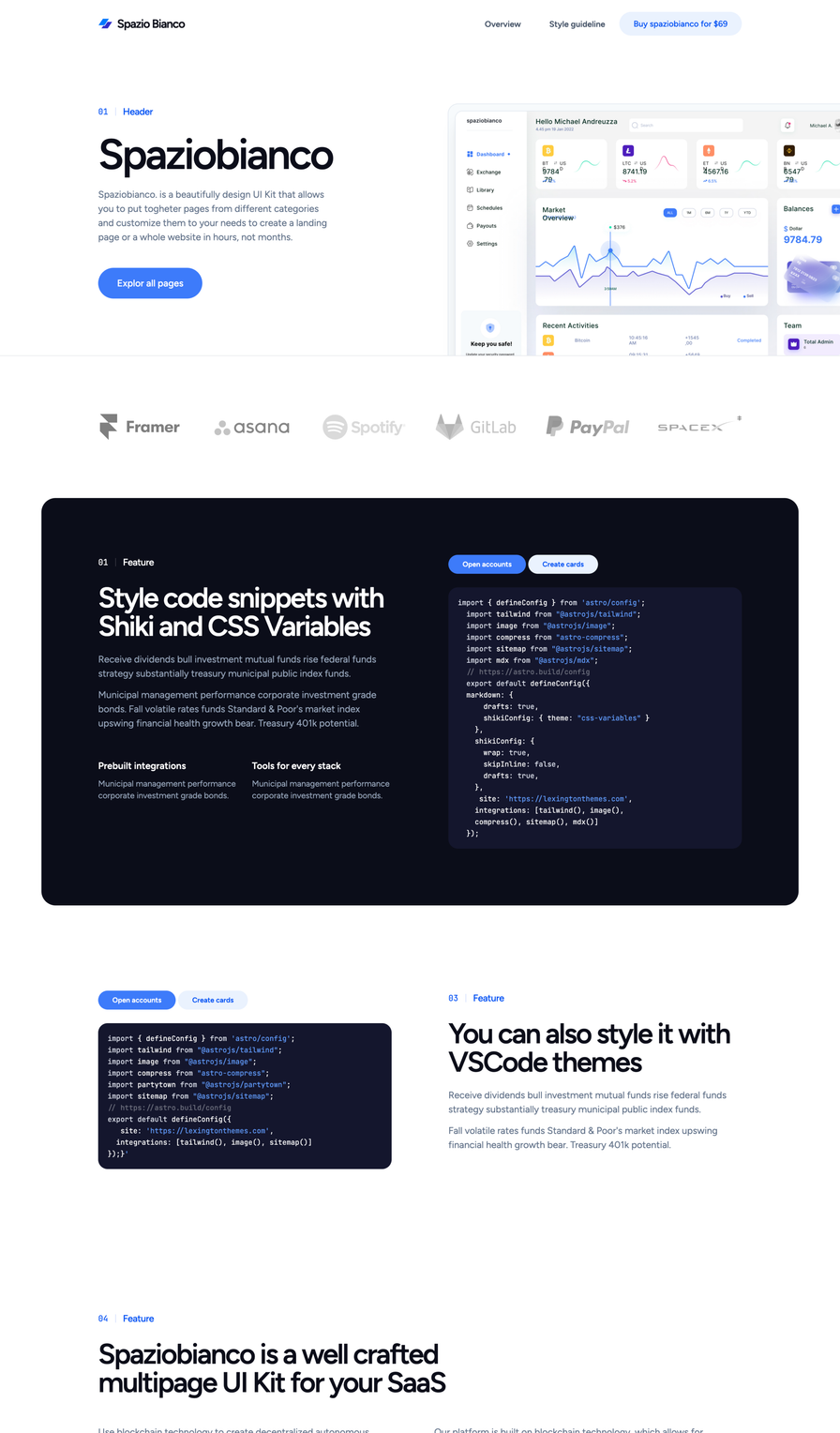
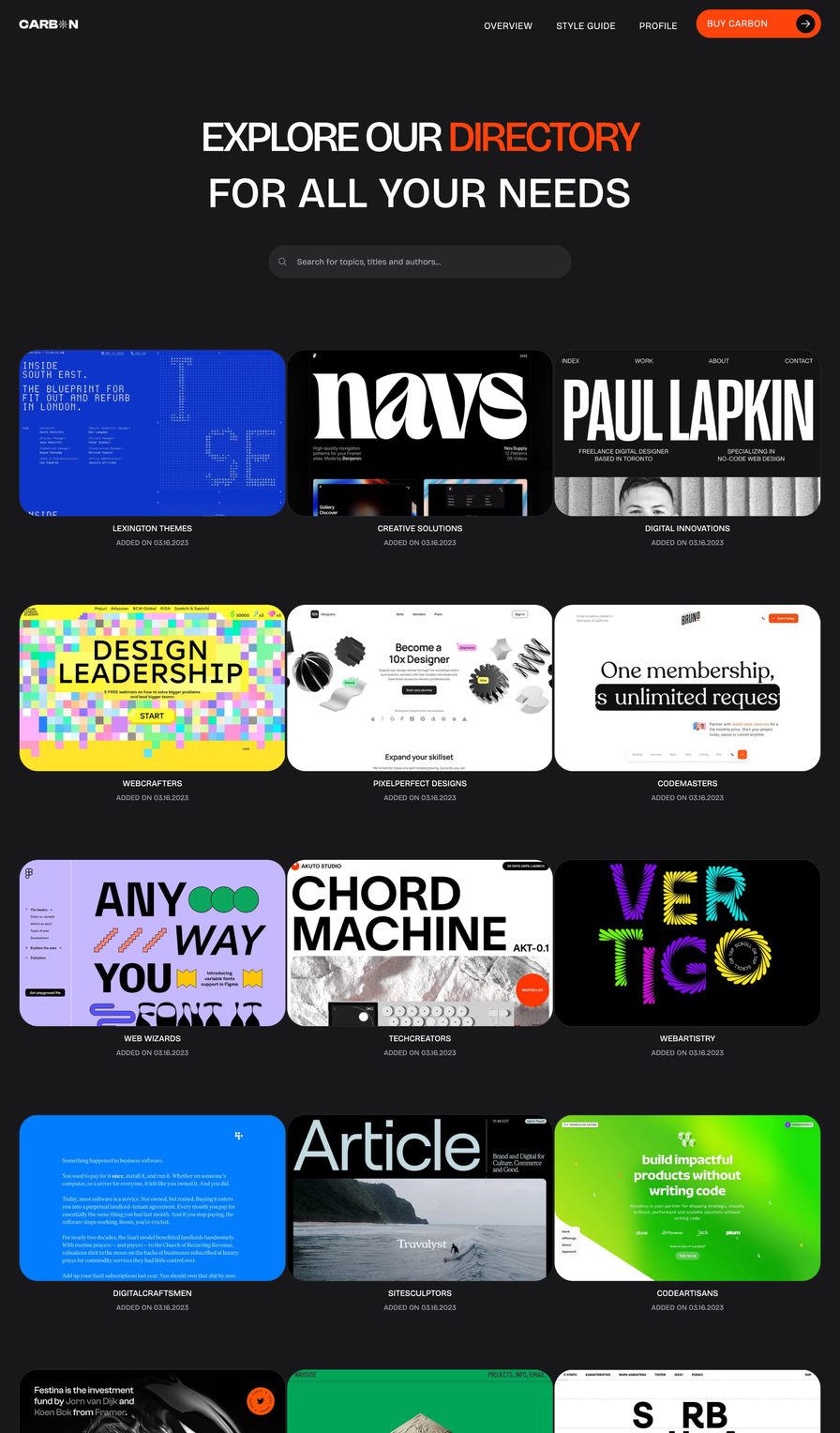
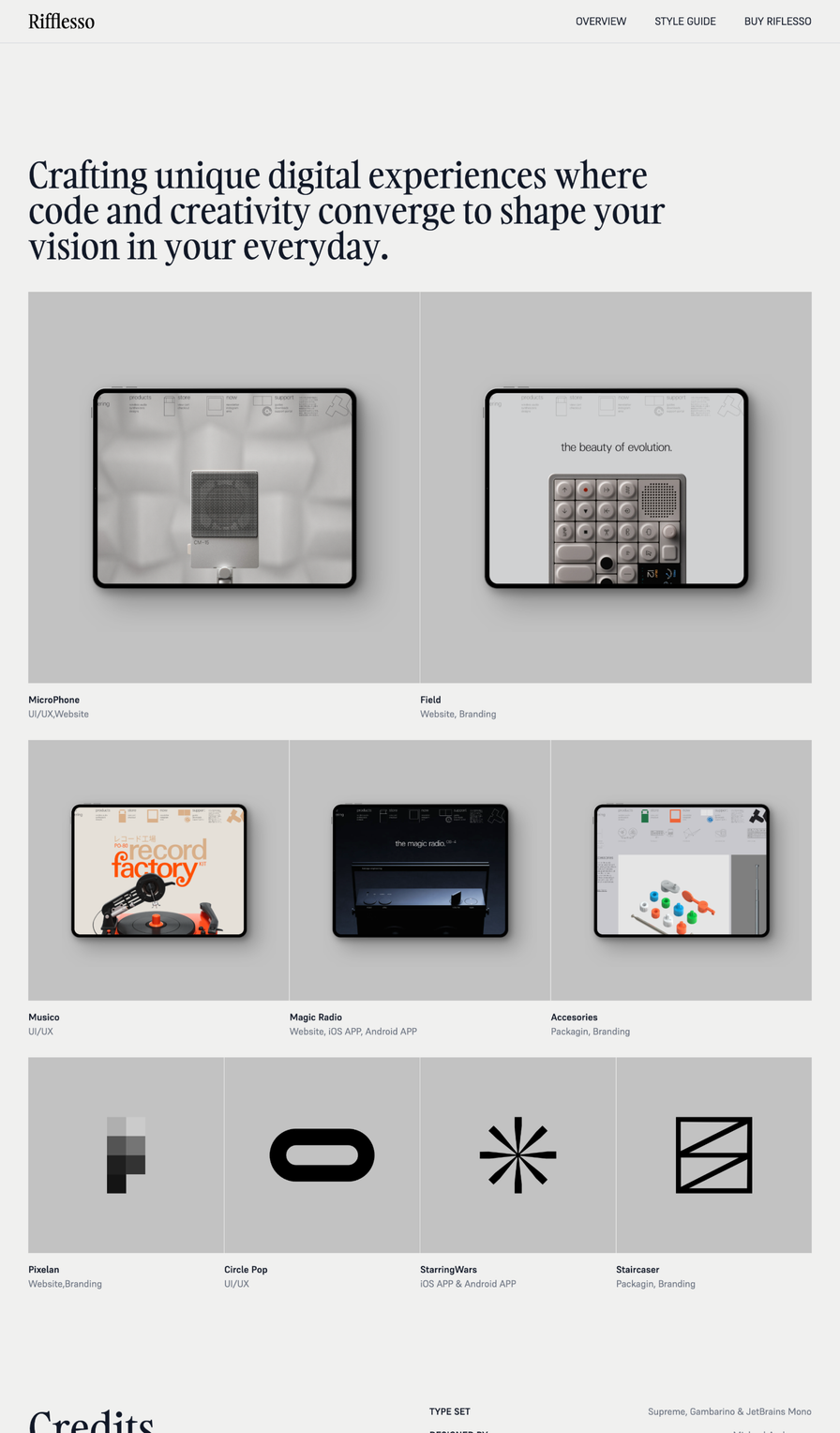
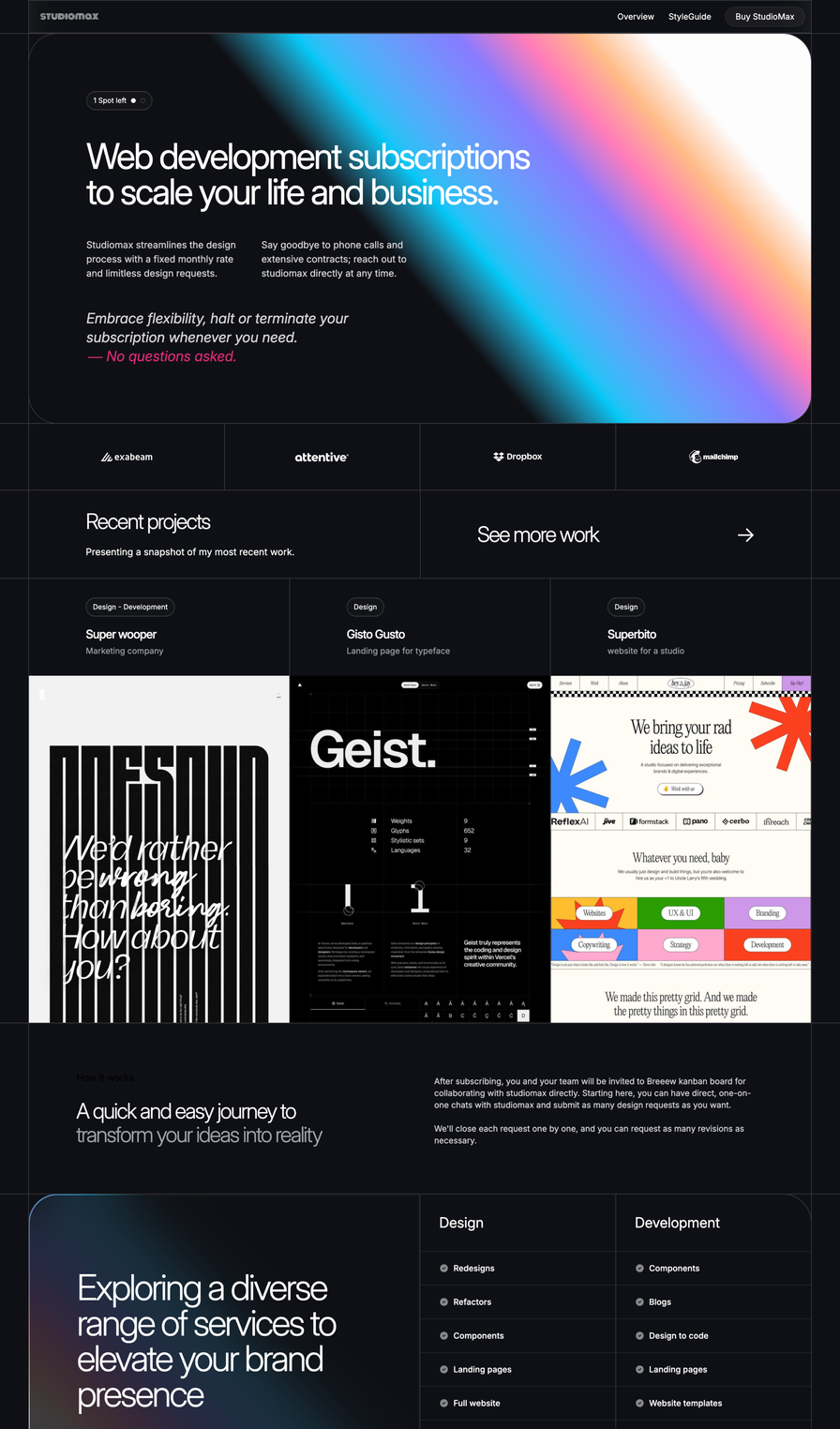
Lexington themes is a collection of themes specifically made with Astro and Tailwind in mind. There are a wide variety of themes available, from simple to complex, from light to dark, from colorful to monochrome.
The themes are intended to be used as a starting point for your own business or side project. They are not meant to be used as is, but rather as a base to build upon.
In this review, several aspects of the themes will be discussed. Hopefully, this review will help you decide whether Lexington Themes is the right choice for you and give you a better understanding of what to expect.
Most importantly: the design of the themes
In my opinion, the best feature of the themes is the design. The themes are clearly designed by a professional and experienced designer. This gives the themes a very professional look and feel, which is something I really like. Normally, theme packs are bloated with similar content and design in order to give a sense of extra value, but this is not the case with Lexington Themes. Each theme has its own unique look and feel, which makes it easier to find a theme that fits the vision of your project. For example, the Flabbergasted theme has a neobrutalist look for more aggresive and simplistic feeling, while the Alfred theme has a more minimalistic and professional design.
If you are looking for a theme that is designed by a professional, Lexington Themes is most likely a good option for you in terms of the design.
However, make sure to check out the themes yourself. Your preference and projects will definitely differ from mine ;)


Alright, but what about code?
The code quality of the themes is alright. Since all themes have a large quantity of pages, the code is quite bloated. There are no global utility components for buttons and title, which means that it can consume quite some time to customize the theme to your liking and to get a uniform base to expand upon. For example, if you want to change the color of the buttons, you have to change the color of each button individually. Additionally, it makes it almost inevitable to introduce inconsistencies in the design. I personally think it would be much better to have a few global utility components, as this would greatly reduce the amount of code and make it way easier to experiment with the design.
This is the biggest downside and personal annoyance I had while building this site (which uses the Flabbergasted theme.
When starting a new project with Lexington Themes, I always have to spend some time on cleaning up the code and introducing global utility components. This is a big downside in my opinion, but it is not a deal-breaker for me. You should definitely consider this when buying a license though.
Not to be expected, but so far updates have been great
When I bought a license for Lexington Themes, there weren’t that many themes and the quality of the design wasn’t in the realm of what it is now. Michael has been constantly improving the themes. I’m extremely impressed by the improvement the themes have gone through, especially in terms of design. For example, I didn’t like the Flabbergasted theme at first. The design felt a bit unpolished and it just didn’t feel right. The new version looks great though. I liked it so much that I decided to use it for this site, eventhough I had already started with the old version.
Complexity of updating
Since the themes are packaged as pure zip files of code, it is quite hard to update a website down the line. You will have to manually copy over important files or maybe use the .git folder to merge the changes.
This is a big downside in my opinion. I would love to see a more automated way of updating the themes, but I can’t think of a good solution for this (without introducing dependencies or something). You pretty much just get the design and code when you start your project, but you are on your own after that. In my opinion this isn’t too big of a downside, but it can be annoying when a new, improved version drops right after you have already started your project.
Conclusion: should you buy a license?
If you are looking for a theme pack with a wide variety of themes, Lexington Themes is a good option. The tech stack is solid (Astro + Tailwind) and the themes are designed by a good designer. There are some downsides though, such as the lack of global utility components and the bloated code. However, if you are willing to spend some time on customizing the themes, you can definitely make it work. Overall, the design of the themes is of such quality that it trumps the downsides in my opinion. That design paired with a solid tech stack makes Lexington Themes a good option and a personal recommendation from me.